
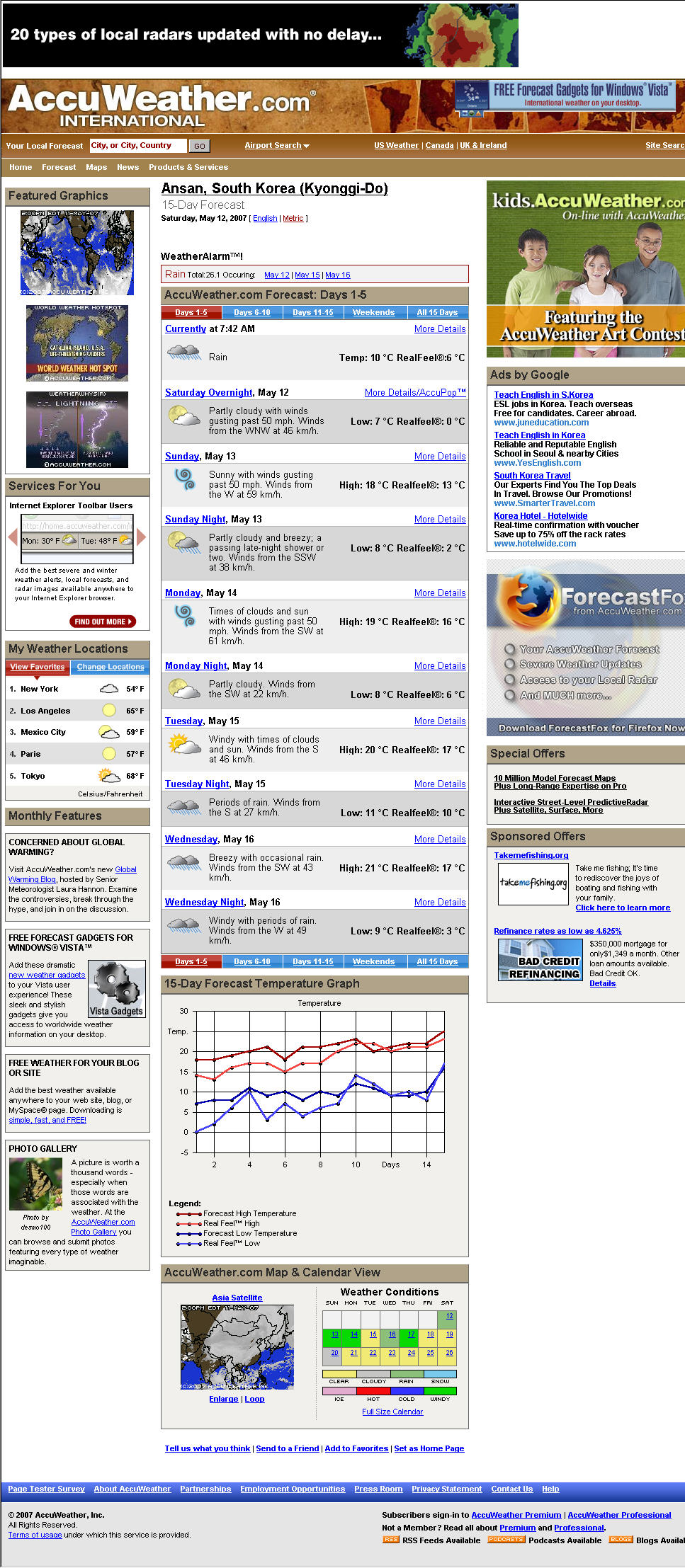
배너를 클릭했을때의 상세화면
제 블로그의 우측 상단에는 날씨 배너가 있습니다.
이 글을 작성하는 시점에서 보면 경기도 안산지역에 비가 오고 섭씨 10도라는 것을 알 수 있습니다.
참고로 저는 안산의 원룸에 살고 있는데 우울한 성격(ㅠ.ㅠ) 때문인지.. (그건 좀 아니고 1층이라 사생활 보호임 --;) 평소에 버티칼로 창문을 가리고 있어서 바깥의 날씨를 잘 모릅니다. 그리고 블로그에 뭔가 특별한 것을 꾸미고 싶어서 날씨 배너를 달게 되었죠.
그런데 무료로 제공하는 국내의 날씨배너는 참으로 구하기 어렵더군요. 회원가입도 해야하고 제공회사의 소스가 블로그의 배경화면과 일치하지도 않고 말이죠.
그래서 어렵게 찾아서 달았습니다. 외국의 날씨회사인데 날씨정보가 경기도 안산지역의 결과 거의 일치합니다. 그렇다고 기온까지 확인할 수 없지만 대기상태는 거의 맞는것 같구요. 그리고 소스도 일부 수정해서 사용하면 블로그에 알맞게 수정됩니다.
장점은 회원가입이 필요없다는 것과 배너를 클릭하면 세부적인 현황과 15일치의 일기도 확인할 수 있는 것이고, 단점은 영어라는 것 빼고는 뭐.. 없습니다.
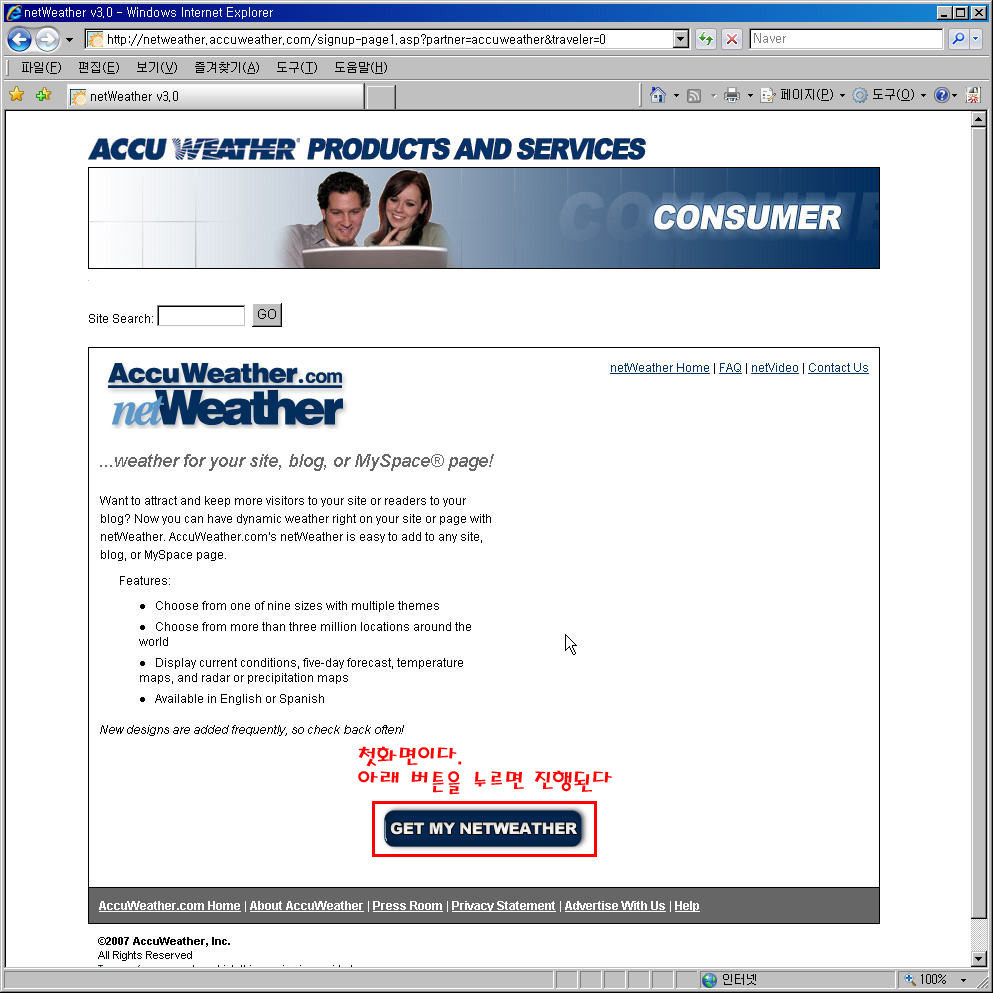
1. 신청하기 -> http://netwx.accuweather.com/index.asp?partner=accuweather&traveler=0

처음 신청화면
2. 신청화면을 누르면 3단계의 진행으로 아주 간단히 구성됩니다. 나중에 소스만 카피해서 블로그에 붙이시면 됩니다.

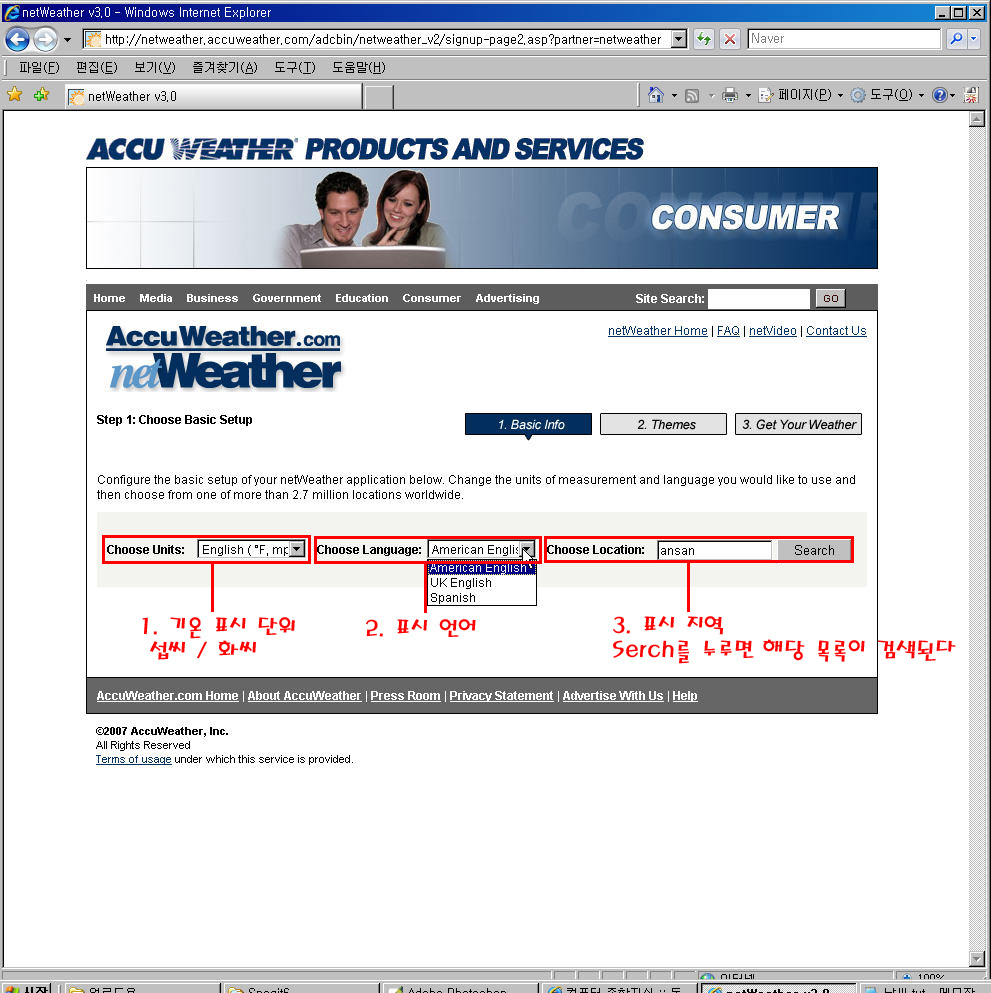
1단계 출력 옵션 설정
3. 1단계 Basic Info의 화면에서 Choose Units는 표시 될 기온단위를 선택합니다. ex) 섭씨 / 화씨
Choose Language는 표시언어 선택화면인데 그림처럼 3개언어 뿐입니다. 당근 영어겠죠? ^^;
Choose Location에서는 블로그에 띄울 지역을 선택합니다. 저는 샘플로 안산을 선택했습니다.

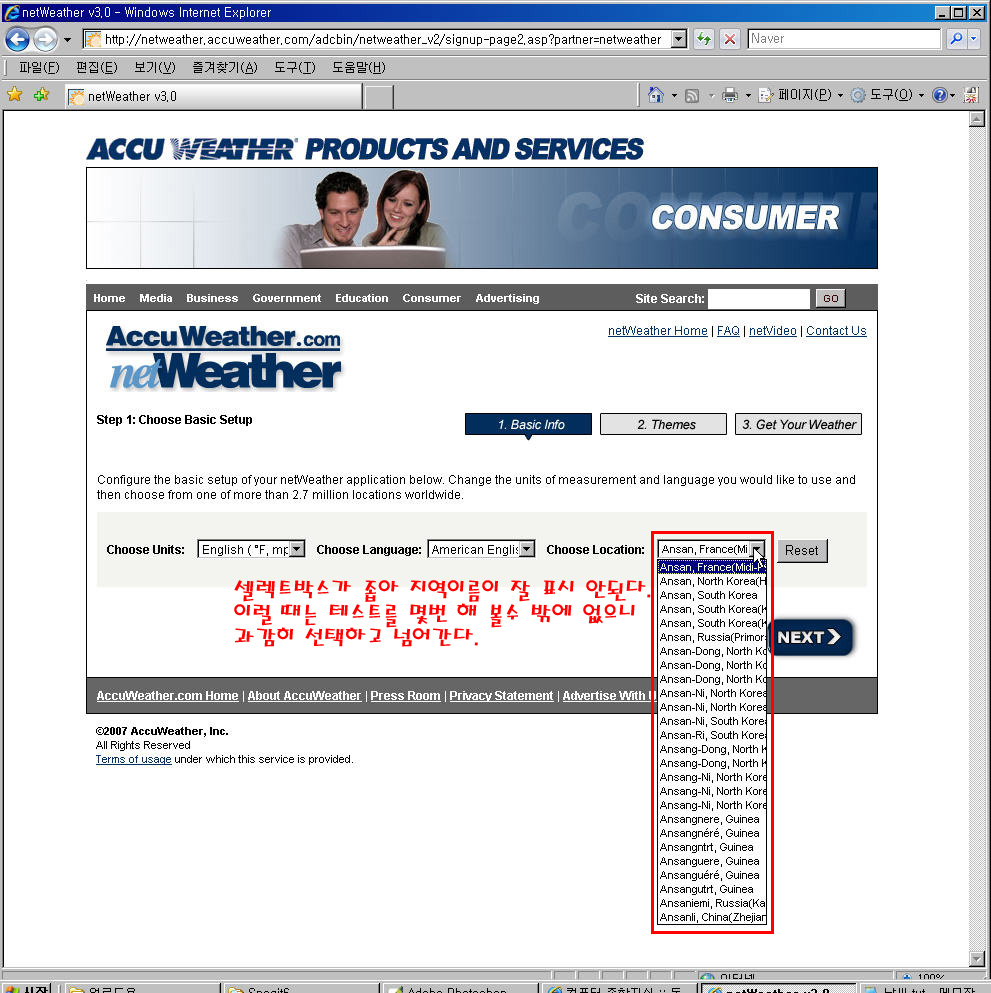
출력지역 상세 화면
4. 그런데 Ansan,South Korea가 3개나 보이는데 화면이 짤려서 잘 안보입니다. 이건 운이 안 좋으면 좀 노가다가 필요합니다. 원했던 경기도 안산이 아니라 강원도 안산이 나올수도 있거든요. --;
어쨌든 지역까지 선택이 되어 NEXT버튼을 누르면 2단계 Themas로 이동이 됩니다.

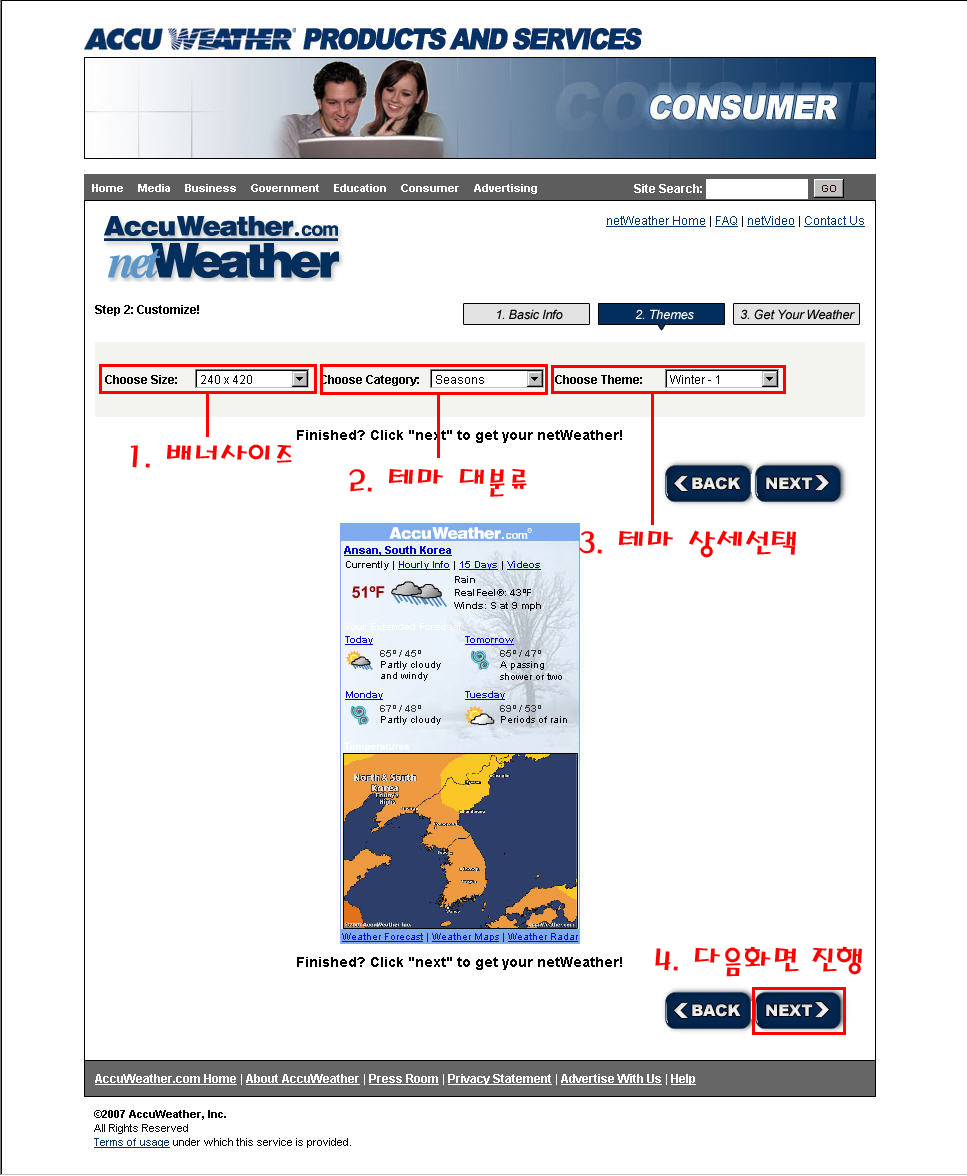
테마 선택
5. Choose Size는 배너사이즈, Choose Category에서 대분류를 선택한 뒤 Choose Theme에서 세부테마를 선택합니다.

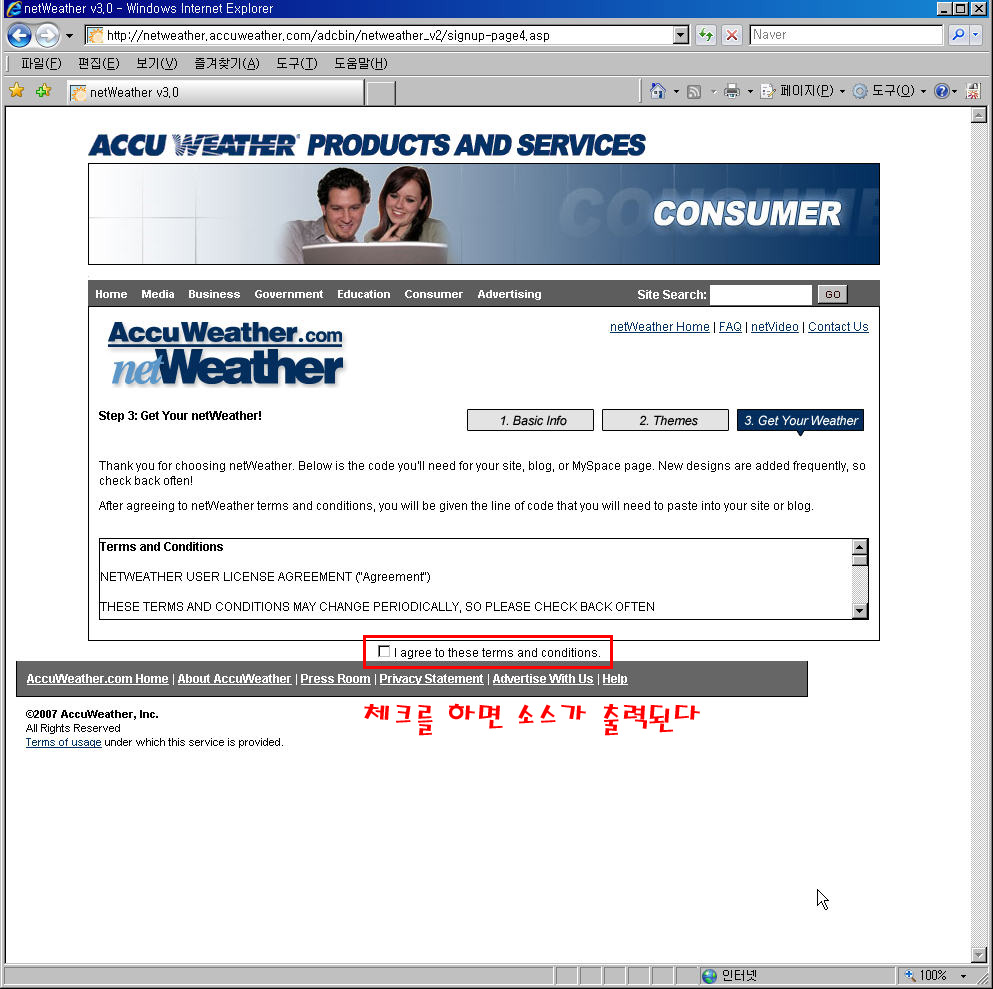
약관 동의
5. 마지막 3단계입니다. 여기서 동의를 해야만 코드가 나옵니다. 늘 그랬듯이(--;) 약관 읽을 필요없이 제일 아래 화면의 I agree to these terms and conditions에 체크를 하면 소스가 나옵니다.

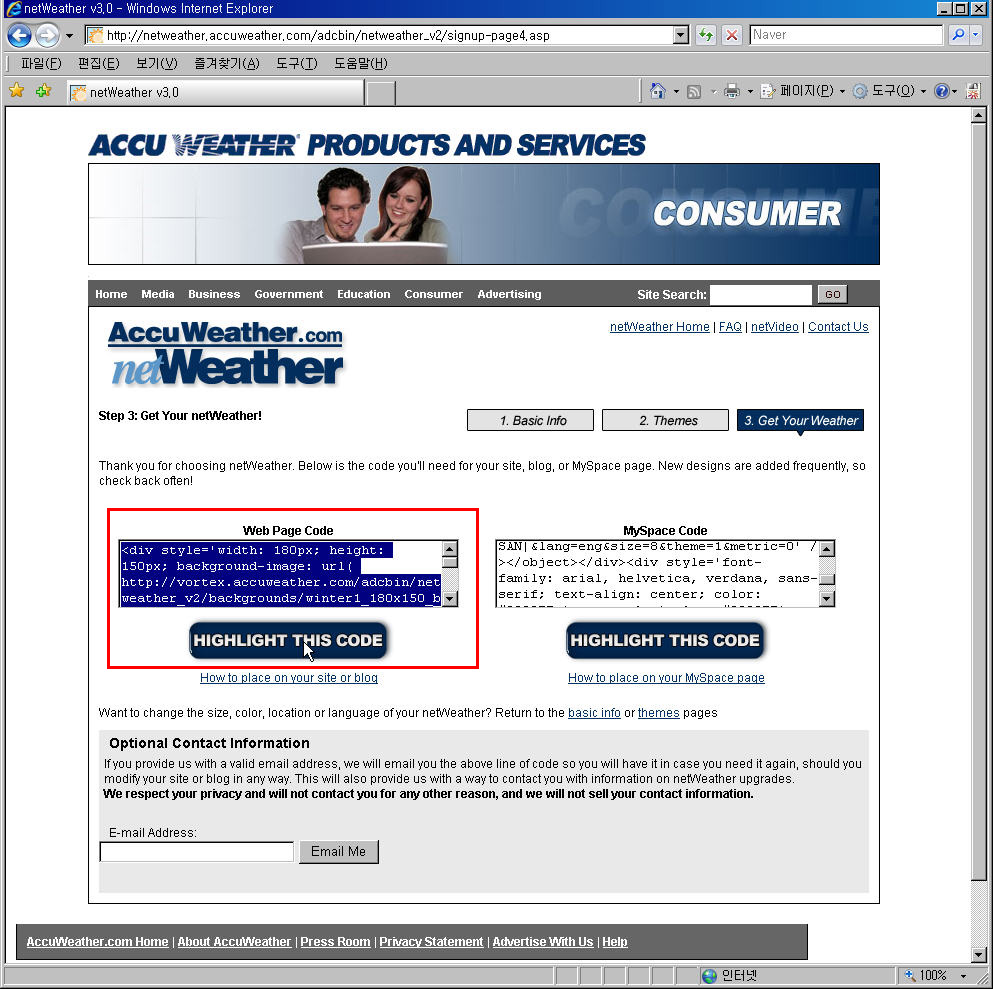
소스 출력
6. Web Page Code의 텍스트영역안에 있는 내용을 카피해서 블로그의 적절한 영역에 붙이면 끝입니다. 소스를 조금 수정해서 크기나 배경화면, 불필요한 정보는 제거하시면 깔끔하게 됩니다.

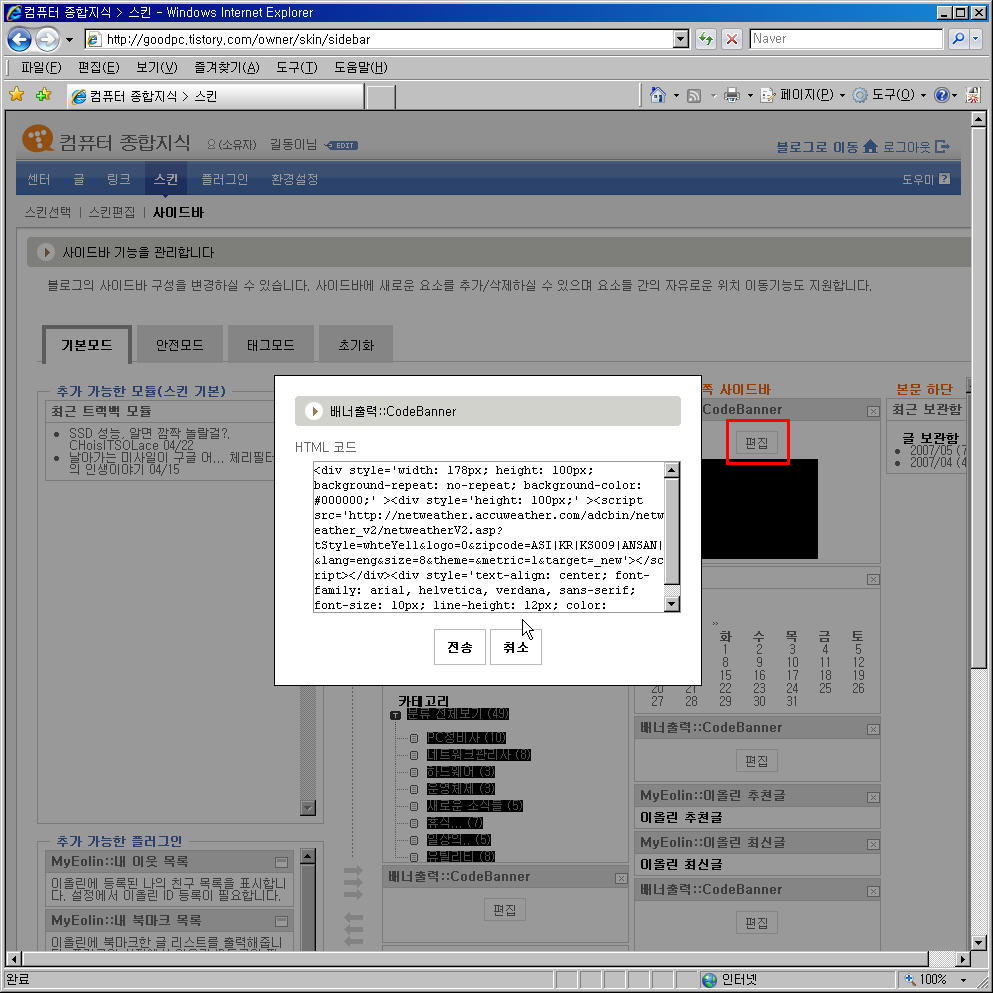
사이드바에 배너출력 설정
7. 제 블로그에서는 1)플러그인 -> 배너출력 활성화 2)사이드바 편집으로 들어간 후 위치 지정후에 편집을 누른후 소스를 붙였습니다.
이상 날씨배너에 대한 간단한 Tip이었습니다. 국내날씨 배너에 관한 좋운 정보 있으면 답글이나 트랙백 부탁드리겠습니다. ^^
'유틸리티' 카테고리의 다른 글
| 간단한 웹 파일공유 (1) | 2007.06.06 |
|---|---|
| 윈도XP 업데이트 뚫기 (1) | 2007.05.14 |
| RSS 사용법 - 만화로 배우기 (1) | 2007.05.09 |
| 무료 막강 에디터 - DesyEdit V2.1 (3) | 2007.04.28 |
| 판도라 TV의 자원 갉아먹기 (2) | 2007.04.26 |
